PyraMaze Devlog and Retrospective - September 2021 Release






PyraMaze Devlog and Retrospective - September 2021 Release
Alex “Dev” Earley - October 3rd, 2021
Introduction
The 32BitJam has come and gone once again and this time the theme is Bees! For this release I decided to build an area in the game that is self-contained and features a new character controller. I also wanted to see if I could put my acrylic painting skills to use and paint some textures for this release. Towards the end of the jam, I realized I needed music. So I plugged in some headphones and made some songs on my iPhone. In this devlog, I will explain my process for each of these things and help you understand how I built the September release of PyraMaze!
Design Process
As soon as the theme was announced, I got to work sketching out some ideas.I started by taking some time to watch some videos about bees. I came across one called a “Bee Gum”. It’s design used gum from the Black Gum tree. The gum is applied to the wicker to keep the bees isolated from the environment. These “Bee Gums” were sealed with a wood lid or sometimes a linen cloth. The whole thing is placed in some kind of enclosure or a lean-to.
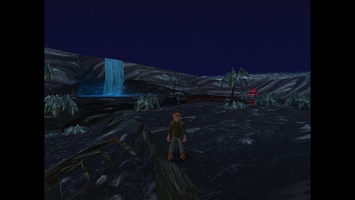
PyraMaze is already established outside in the wilderness. Each release has started with the player waking up at a camp. I figured this would be a great place to start for this release as well. I really liked the jungle theme we had in the first few releases, so we would use that here too.
I used a sketchpad and a whiteboard to sketch out ideas on how I was going to lay everything out in 3D. These sketches helped me become confident in my ideas before implementation. Some sketches I did before I painted and some I did in the eleventh hour.

Before I could start creating fun and exciting new content, I would need to address some of the issues that were plaguing the player controller. The player was getting stuck on slopes due to how the CharacterController was designed in unity. The first change I needed to make to PyraMaze was to fix the player.
Ball Player and Player Ball
I knew I wanted to stop using the built in “Character Controller” and I wanted to use a ball rigidbody instead. The character controller makes some things easier and other things impossible. Using a normal sphere would allow me to treat the player like I would treat any other rigidbody. I started by creating an empty gameobject and I added a sphere collider and a rigidbody. I named it “Player Ball”. I created another gameobject, named it “Ball Player” and created a new behaviour called the same.
In my BallPlayer class I created a property called “PlayerBallRigidbody” and attached the ball to the player. In the player’s update loops, I detect the controller inputs and set the velocity of the ball. In the update I also move the player towards the ball. Decoupling the ball and the player in this way allows the PlayerBall to rotate freely without rotating the player. I only rotate the player about the y axis of the velocity of the ball’s rigidbody. So as the ball rolls chaotically, the player is simply facing forward in the direction of the ball’s velocity.
Acrylics

I grew up with Bob Ross on PBS like many of my fellow American Millennials. For those who may not know who Bob Ross is, he is an artist who was on public broadcast TV. He would should you how to paint beautiful landscapes using oil paint. Easily, any Bob Ross painting could hang in any natural-landscape gallery. He had a soft-spoken way of empowering novice painters. His calming personality made his videos really accessible. They are all on YouTube. I recommend checking them out.
Anyways. Bob Ross taught me how to paint, but I rarely use oils. I had to develop a technique that would allow me to use acrylics as I followed Bob. I use a “wet” acrylic technique. I repurposed my wife’s empty mister bottle from her makeup kit to be a water mister. I use a plastic palette that has lots of compartments, kinda like an ice cube tray. I spray my canvas before I paint and while I paint. When mixing colors, I start without any water on the palette. I mist water onto the palette depending on what kind of texture I want and also depending on what is already on the palette.

Once I have a complete painting and it was totally dry, I scan it to my PC. I use Paint.NET to edit out the canvas texture. To explain the canvas removal process (using Fast Fourier Transform), I made this diagram: https://devearley.github.io/earley.dev/FFT.png After the FFT process, I crop and scale each texture into a small, tileable 128x128 PNG. It takes some work to get each tile to tile properly, but the work is well worth it.
Environment
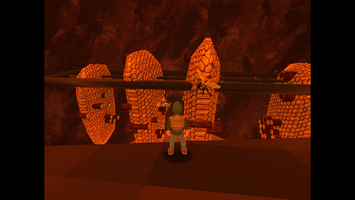
There are two environments in this release. Outside the hive and inside the hive.
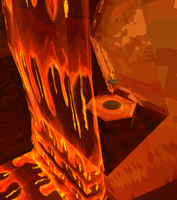
For the inside of the hive, I created a small hexagon out of paper and started sketching them onto a big white canvas with a pencil. Once I had a pattern, I started painting. First I painted the concept piece and then I painted the hexagon texture. I ended up painting two hexagon textures. The first one had drips of honey overlaying it. I realized I needed to split those out into their own texture. So I made a second honeycomb texture out of hexagons and a separate honey dripping texture. Then I made a texture for the edges of the honeycomb and a texture for the wood at the bottom of the hive.
For the outside, I decided I would spit a larger canvas into sections and paint different textures in each section. This way all of my textures will have the same color palette. So on this canvas I decided to paint a range of mountains, many grasses and palms, some flowers, dirt and a mud texture.
Bees
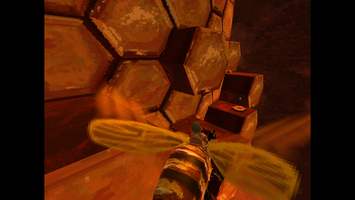
I searched for bees on Google Images and found an anatomically correct sketch of a bee. I used this sketch to build out the legs and the 3 body pieces using Wings3D. Next, I sketched a wing on my whiteboard based on bee wings I saw online. I created a model that would be used for the wing texture. This bee wing model is much larger than the actual wing because the texture is animated along it.
Once I had the 3d model done and I had a wing that looked good, I moved on to painting it’s body and leg textures. I imagined the bee has an exoskeleton on it’s legs and head and that they would be shiny. I used a black canvas and painted various reflections that I thought would make sense for the head and legs. Then I painted the fur that is found around the bee’s abdomen. I used the same black canvas and started layering different yellows and oranges in a fur pattern. For the stinger I painted 4 yellow bands and gave them a few highlights.
Next step was to scan the painting and convert to 128 textures like I described earlier. I UV mapped the textures to the bee model and brought it into Unity3d.

Once in Unity, the final step was animation. One animation for it’s body and head to twitch. Another for the wings. Four more animations for different flight paths.

Final Stretch
At this point, I am facing the last few days of the jam
I wanted to give the player some task to do in this first environment before they ran straight to Warp and went into the hive. I wanted them to learn to look around and get a feel for the controls. One of the last paintings I did for this release was the one I did for the Warp Gems. I added some rings around Warp as a target for the gems. These rings matched the rings on each gem. I hoped that his “lock and key” mechanic would be clear to the player.
Music and SFX
At first I wrote some music for Trumpet, Bass, Piano and Ukulele. I tried to perform and record it inside my home office. The recording didn’t sound very good and I am kinda rusty when it comes to performing. https://soundcloud.com/wizpit/dead-bees
I ditched that technique and went with something that I knew would be a little more foolproof. I used an app called LaunchPad on my iPhone. I have purchased a number of sample packs and I recorded two songs and a bunch of SFX for the game. I have these songs out on SoundCloud if you would like to listen. https://soundcloud.com/wizpit/sunflower https://soundcloud.com/wizpit/palette-knife
Logos
I threw together the logos late one night, close to the end of the jam.
The 32BitJam logo was provided to everyone participating via Discord. I created a scene with a dense black fog and had the logo animate past the camera. I made the camera track the logo. I went into LaunchPad once again and came up with an atmospheric sound for it.
For the AsFunAsFun logo I recorded a short music clip using LaunchPad and animated the blocks to match the music. I made the subtitle “Twice as fun!” shake like a bell, inline with the bell in the song.
Retrospective
I watched a few streamers play the release. I was super humbled as always. I started to see issues right away.
One of the staircases I made out of honeycomb was causing players to get stuck. Players kept missing the bees and had to wait long periods of time for them to return. A few players had trouble on the first part of the game because the gems were too dull and the targets on the ground were missed.
I think some of the audio samples in the music I made were causing issues as well so I may need to create new music for this part of the game. =/ Video one: https://www.youtube.com/watch?v=sEnlv1wqx_g Video two: https://youtu.be/eukWYuKhdH4?t=77 These videos explain why this is happening. I won’t make this mistake again. TLDR, if you are using samples, make them your own. Pitch shift them or chop them up somehow. If you are using samples for a lead, just don’t. Plugin a piano and make your own lead samples.
I originally planned to have many hives in the starting location that the player could travel to. As the end of the jam grew nearer, I decided to trim it to just one hive. That way I can focus and polish a single level rather than half-assing 3 or 4 levels. Of course now that the jam is over, I have more plans for these hives. I would like to stick them in various places around PyraMaze.
PyraMaze came in #3 overall for the 32BitJam September game jam. It came in 1st in the graphics category! I am super proud of the work I did for this jam. I cannot wait to show you what I have in store for PyraMaze!
Thanks for reading this Devlog and thanks for playing PyraMaze =D
- DevEarley
Files
Get PyraMaze
PyraMaze
| Status | In development |
| Author | AsFunAs.Fun |
| Genre | Adventure, Platformer |
| Tags | 3D, Atmospheric, Boring, Dreams, Low-poly, Pixel Art, Retro, Short, Singleplayer |
More posts
- Postmortem for the #32BitSpring "cleaning" jam. Cleanin' up #PyraMaze. In this u...Apr 11, 2021
- Cleaning up PyraMazeApr 11, 2021
- PyraMaze December UpdateDec 31, 2020

Leave a comment
Log in with itch.io to leave a comment.